June 17, 2023
How to create a video knowledge base for your MVP

Grant
You've hacked together an MVP. Now it's time to hack together some help docs. But writing a bunch of detailed docs for a fledgling product is overkill.
Products change a lot during their early life. So documentation needs to keep up with all the improvements, bug fixes, customer feedback, and pivots. This is where video comes in. Instead of worrying about thorough written documentation, short, informative videos are a better basis for your docs.
Now if you're thinking "Grant, what are you on about. Recording a video is way harder than writing", then I'd reply "fair comment, but you're wrong".

Writing documentation is a pain. First, you have to get familiar with the process you're documenting, then transfer it to written format, simulating the steps in your head while you write. You have to decide what to keep in and what to leave out, "should I write click on the button or click on the blue button or click on the blue button in the bottom left?". And then you have to mess about resizing screenshots and wondering why some of your screenshots have drop shadow on them and others don't. Maintenance sucks too. You have to sift through out-of-date articles and tediously rewrite parts, or rewrite the entire thing. You're trying get an MVP off the ground, there's no time for this.
Recording a video on the other hand, is simple. No need to transfer the process to another medium. Instead you're capturing the task in real time. There's no deciding what to include and what to leave out. Just show people how something is done. With video-based docs, you record yourself using the product and then add the video's link into the documentation. Easy.
This post explains why your MVP needs video docs, what tools you should use, and shares a simple process for creating and maintaining video docs while your product grows.
But first, what actually are help docs?
What's Up, Help Doc?
Help docs go by many names. Docs, support articles, knowledge base, help centre, user guides and so on. Basically they're a set of documents linked together as some kind of website or wiki. Users should be able to access these docs from your main website or app. Typically help docs contain:
A explanation of how to start using the product
Guides for doing certain tasks
Info about how to use features
FAQs (frequently asked questions)
A typical page in a help doc contains text and images, but in our case the main content will be a video.

I'm only starting out, why should I care about docs?
Here are the main reasons I think video docs can help early stage startups or indie hackers.
Crossing the MVP chasm
A new product is usually pretty janky, and that's ok. You should be shipping things early and often and listening to feedback. Docs help by showing users how to use your work-in-progress features. Video guides can be a crutch for parts of your product that aren't clear or intuitive yet. If you think about the famous software engineering quote from Kent Beck, "Make it work, make it right, make it fast", then docs bridge the gap between making it work and making it right.
Activation & retention
You probably don't have a tight activation flow (yet). In the meantime, docs can help with this job. Video guides explaining how to do things will help new users get started. To ensure your videos get watched link to them in welcome emails, in-app onboarding, and newsletters. The sooner you get users activated (realising the value of your product) the more likely they are to retain (stick around and keep using your product).
Consistent customer support
If you're an indie maker or work at a small startup then chances are you're not part of a big team. But that won't stop your product being used by people all over the world in completely opposite timezones. So unless you want to be up at 4am helping users over livechat for something simple then you should think about adding some video guides. It's 24/7 customer support, for free.
So how to a make a video knowledge base? Let's start with tools.

Tools that make sense for startups & makers
Docs
It's lightweight and easy to use
Embedding videos and other rich content is really easy
Notion is primarily a writing or note taking tool. So if you're using it as that already, then using it for external docs is really low friction. You can turn your drafts and ideas into a polished external doc for users without switching tools. I love it when tools are flexible and multipurpose. This reminds me of a post by Julie Zuo, the former VP Design a Facebook, which explores the idea that what we see is what we use. So if you can see your help docs right next to your personal notes and project plans then you're more likely to maintain them.
It's got loads of different tools built into one app, so you can create public facing docs in the same platform as you plan your projects or your roadmap
Straightforward to embed video and other content
If creating docs needs to be collaborative, then ClickUp's project management features which connect to its docs will be helpful
It connects to customer facing things like emails and livechat. Similar to the way that Notion connects to your internal docs and personal notes, Intercom connects with other customer interaction tools, and equally important association for help docs to have.
Intercom makes it pretty easy to create a professional looking help centre, but I find that the actual structure, writing, and content tools are not as flexible as something like Notion.
GitBooks is developer focussed, but of the three suggestions so far, it's the most purpose-built for help docs and knowledge bases.
Embedding videos is easy: they supports other types of interactive embedded content too, like Codepen, which is pretty neat.
GitBook has an impressive set of writing and content tools and makes it easy to create a pro looking set of docs. But it's a standalone tool so you'll need to be more deliberate about creating and maintaining docs compared with Notion and Intercom.
If you're running your site on Webflow, or another no-code site builder, then you can also use it to build out help docs. The advantage of this will be that it's super integrated in your main website. Potential users can browser your docs without switching to another app. Of all the options, Webflow offers the most control over the appearance of your docs.
Adding video to Webflow is also pretty easy. Check out our tutorial for that here.
Video
The key things for a video tool in this case are speed, simplicity, and link sharing. If you use desktop based recording tools or more complex video editors then you'll add a lot of overhead to the video creation process. Sticking to cloud-based recording apps will make things fast and efficient.
Tella makes it easy to record your camera, screen, and slides and share videos as links. It runs completely inside your web browser. It's also got layouts and backgrounds to make your videos look tight. Tella makes recording as simple as possible while giving you creative tools so you can make your videos more fun and dynamic. Here at Tella we can highly recommend using Tella for your help doc videos. 🙃
Loom is fast and easy to use. It's become a go-to for quick and easy video recordings that can be shared as a link. Loom has options for recording your camera and your screen, and it offers a Chrome plugin and a Mac app.
Images
Good ol' screenshots
If you use a Mac, then you get a nice drop shadow on your screenshots for free. Or you can crop your screenshot content using this guide!
Figma (or your design tool of choice)
Sure it's a powerful design tool, but it's also easy to paste in a screenshot and add some boxes, arrows, and text.
I'd also recommend Canva but if you're designing and building software then you're probably using Figma or Sketch as your primary design tool and those will do just fine for making help docs assets.
Congrats on your $2m seed round. Your small team now only has 3 months of runway after paying for:
- Zendesk
- Carta
- AWS
- Slack
- Figma
- Zoom
- LaunchDarkly
- JIRA
- Amplitude
- Quickbooks
- Twilio
- Sendgrid
- Snowflake
- Gsuite
- 1password— Alex Cohen (@anothercohen) August 17, 2021
OK, now to making the thing.
A simple process
Functions & features
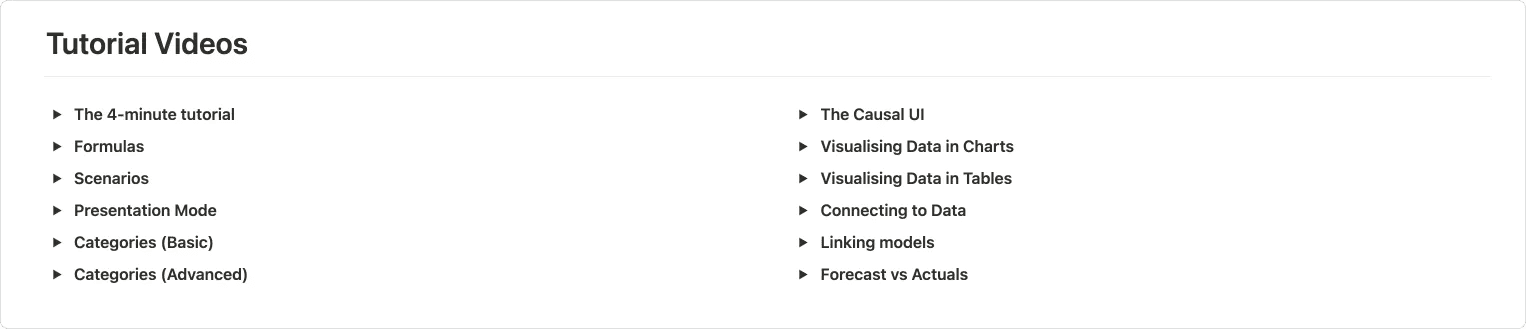
Write out the main functions and features of your app - this is going to be your backbone. Turn each one item into its own page (or section) in your docs. Check out how Causal does this. For a complex product they break it down into smaller parts with simple video tutorials on each topic. Don't be afraid to get specific.

FAQs
Now write out any questions you've heard users ask, especially ones that have come up often. These are your FAQs. Feel free to add others that you suspect users might have but haven't asked. In Tella for example, some new users were unable to record because they hadn't granted Chrome permission to use their Mac's camera and mic. So we made a help page and a video tutorial for checking and fixing this issue. You'll want to have a dedicated page or section for each FAQ.

Getting started guides
Add a quick start or "Getting started" section (write this out too). This should contain all the main steps to getting whatever it is you want new users to do. For Tella, it's recording and sharing your first video. If there are multiple ways new users can get started, then make guides for all of them. Stacker have video guides for creating your first customer portal or internal tool. This caters for two of their main use cases.

Content
Fill in your pages with content by recording short, to-the-point videos that address each topic or step.
Here's how to record concise how-to videos:
Jot down the main points you want to cover (think of this as a very basic script)
Do a timed test run (a test recording also works fine). This will do two things: (a) Give you a sense of how long your final version will be, and (b) help you deal with things like pages load times or unexpected feature behaviour in your app before the final version
Record! Don't be afraid to record a few versions and pick the best.
If your videos feel too long, consider splitting it into two separate videos. This will make it easier for users to discover the separate topics while browsing your documentation. For a single feature, you ought to be able to keep your video under one minute. For a detailed walkthrough aim for less than seven minutes.
Here's how to add video links from Tella into Notion pages.
And here's how to add video links from Tella into GitBook.
Add supporting info like bullet pointed steps and images. I find that a few bullet points which summarise the content of the video can be helpful. For all of the wonders of video, text is easier to scan quickly so this will give your users a way to decide if the video contains what they're looking for. In other cases you can accompany your videos will a full-on written guide. It's just more to maintain. 🙂
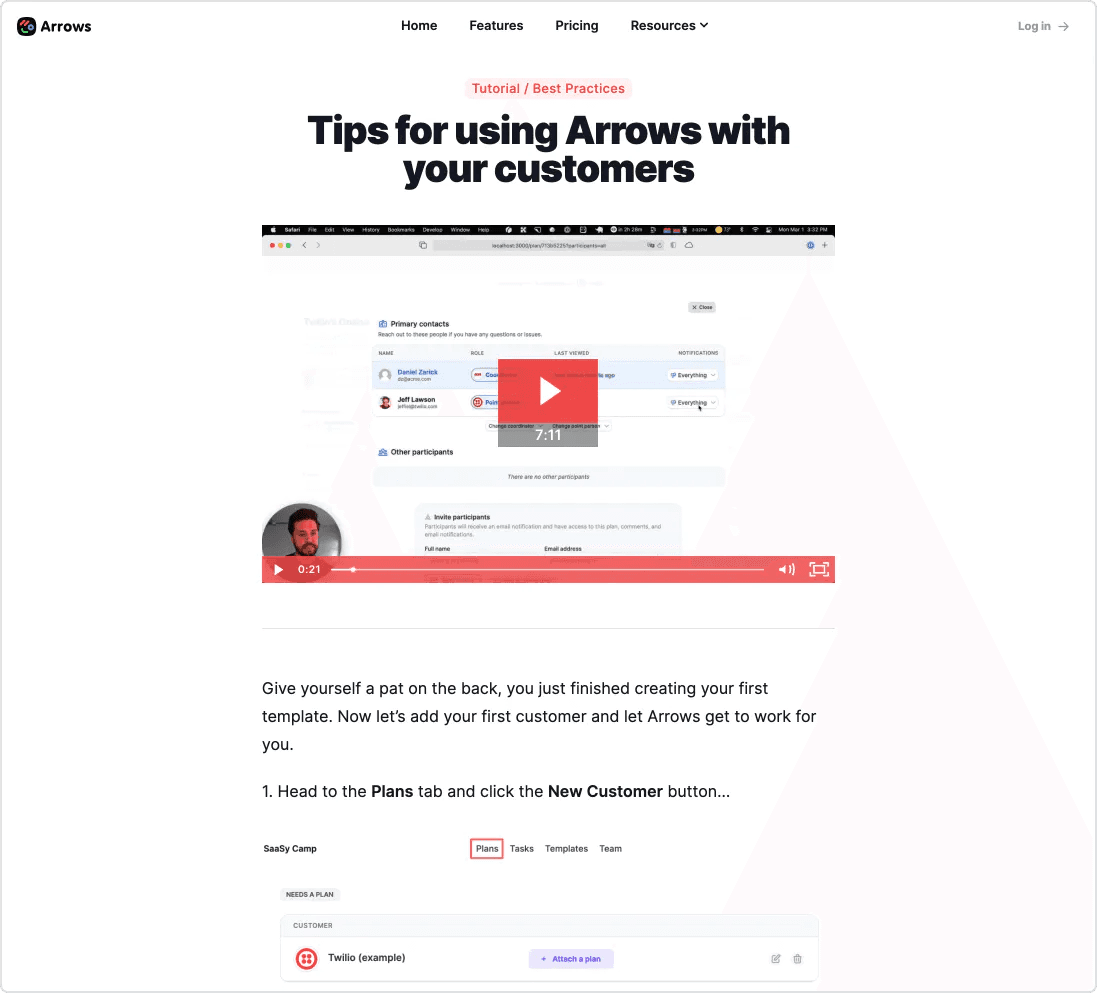
Check out Arrows' tutorial pages: they start with a simple video and then go into more detail with steps and images.

Arrows with the video, text, screenshot fusion 🧪
Maintenance
I find the best way to keep your video docs fresh is to get into a habit of recording product videos. Any time you've got a new feature, design change, or improvement you should tell users about it. Sharing videos in product newsletters, social media, or directly with customers are all great ways to keep user up-to-date with the latest changes in your product. You can put \videos you've already made into your help docs, or record dedicated ones.
Takeways
Docs are good. They help bridge the gap between a product that works and a product that works right.
But docs can be hard to create and maintain. So use video as an efficient way to explain how your product works.
Pick the tools that work best for you. A low-friction docs tool will encourage you to keep it up-to-date. A fast, cloud-based video recorder will make video creation easy.
Base your docs around 3 main areas: (1) "Getting started", (2) feature and task how-to's, and (3) FAQs.
Build a video-creation habit around other types of customer-facing comms
Here's the full list of examples I mentioned in the post.
If you know of other great examples of simple video-based documentation or knowledge bases, I'd love to add them — send them my way!